Font Awesome是什么?
Font Awesome是图标字体库,通过Unicode呈现出图标,达到可以像使用字体那样使用图标,省去了我们切图的功夫。Font Awesome分为免费和收费版,免费版包含了1000多个图标,付费版包含5000多个图标。
在iOS中如何使用?
下载及设置
进入官网下载字体库,以.otf结尾的就是字体库。
像平时拖图片那样将字体库拖到Xcode工程里,可以同时使用多个字体库,拖入时别忘记勾选工程,否则引用不到。
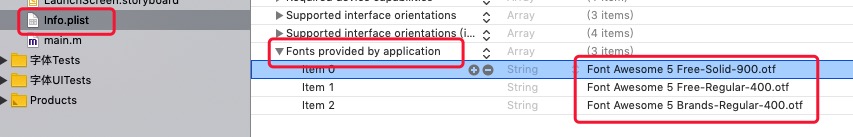
然后在Xcode的info.plist文件中增加一行,key为Fonts provided by application,对应的是一个数组,下面的每一个item的value中填一个引用的字体库文件名,比如Font Awesome 5 Free-Solid-900.otf。
代码
1
#import <CoreText/CoreText.h>
获取字体名称,一个字体库对应一个字体名称,如果有使用多个字体库可以把这段代码封装一下。
1
2
3
4
5
6
7
8
9
10
11
-(NSString *)fontLibraryName:(NSString *)name {
NSString *path = [[NSBundle mainBundle] pathForResource:name ofType:@".otf"];
NSURL *fontUrl = [NSURL fileURLWithPath:path];
CGDataProviderRef fontDP = CGDataProviderCreateWithURL((__bridge CFURLRef)fontUrl);
CGFontRef fontRef = CGFontCreateWithDataProvider(fontDP);
CGDataProviderRelease(fontDP);
CTFontManagerRegisterGraphicsFont(fontRef, NULL);
NSString *fontName = CFBridgingRelease(CGFontCopyPostScriptName(fontRef));
return fontName;
}
可以在UILabel中用text属性获取图标。
fontLibraryName里的字符串就是引入工程里的字体库名字。
\uf179、\uf2dc就是图标对应Unicode码,可以在官网字体库里查看,或在百度字体编辑器中打开字体库查看。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
UILabel *lab = [[UILabel alloc] initWithFrame:CGRectMake(100, 100, 80, 80)];
NSString *fontLibraryName = [self fontLibraryName:@"Font Awesome 5 Brands-Regular-400"];
lab.font = [UIFont fontWithName:fontLibraryName size:80];
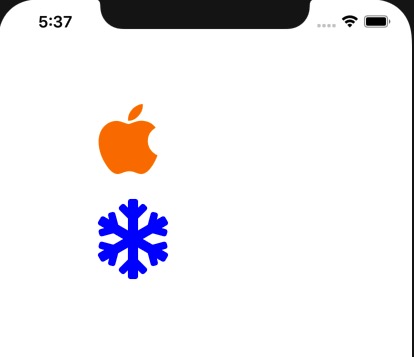
lab.text = @"\uf179";
lab.textColor=[UIColor orangeColor];
[self.view addSubview:lab];
UILabel *lab1 = [[UILabel alloc] initWithFrame:CGRectMake(100, 200, 80, 80)];
NSString *fontLibraryName1 = [self fontLibraryName:@"Font Awesome 5 Free-Solid-900"];
lab1.font = [UIFont fontWithName:fontLibraryName1 size:80];
lab1.text = @"\uf2dc";
lab1.textColor=[UIColor blueColor];
[self.view addSubview:lab1];